プラグインWelcartのカテゴリー(商品)一覧の表示 [WordPress]

WordPressでECサイトを構築出来るプラグインWelcartはフリーでありながら良く出来た素晴らしいプラグインです。
Welcartのテーマを使用する場合、もしくわ自作でテーマを作る場合に商品リストを表示させる方法です。
丁度いまWelcartを使用したサイトを作っているので、気づいた点を記事にしていきます。
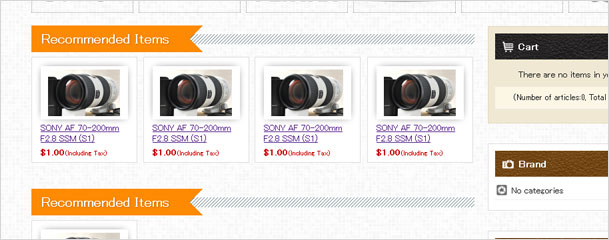
Welcartのテーマならばトップページは商品サムネネイル付でリスト表示(デフォルトではお勧め商品)するようになっていますが、
カテゴリー一覧では通常のアーカイブテンプレートが使われる為、ブログと同じような表示になります。
トップページに商品リストを表示させる
トップページで商品一覧を表示させたい場合は、下記のような記述になります(Welcartテーマのindex.php参考)
これはカテゴリースタッグがitemreco(お勧めカテゴリー)の商品を8個表示させるという記述です。
お好みでスラッグと表示件数を変更してください。
又、同じループを下にコピペしていけば、異なるスラッグの一覧表示も出来ます。
あとはお好みでCSSで見栄えを調整してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<section> <?php /* Section of Recommended Products *******************************/ ?> <h2 >カテゴリー名</h2> <div class="clearfix"> <?php query_posts( array('category_name'=>'itemreco', 'posts_per_page'=>8) ); ?> <?php if (have_posts()) : ?> <?php while (have_posts()) : the_post(); usces_the_item(); ?> <div class="thumbnail_box heightLine"> <div class="thumimg"><a href="<?php the_permalink() ?>"><?php usces_the_itemImage(0, 108, 108); ?></a></div> <div class="thumtitle"><a href="<?php the_permalink() ?>" rel="bookmark"><?php usces_the_itemName(); ?> (<?php usces_the_itemCode(); ?>)</a></div> <div class="price"><?php usces_crform( usces_the_firstPrice('return'), true, false ); ?><?php usces_guid_tax(); ?></div> <br clear="all"> </div> <?php endwhile; ?> <?php else: ?> <p><?php _e('Sorry, no posts matched your criteria.'); ?></p> <?php endif; wp_reset_query(); ?> </div> <?php /******************************************************************/ ?> </section> |
記事一覧に商品リストを表示させる(表示件数設定可)
アーカイブ(記事一覧)で同じようにリスト表示させたい場合は下記のようにします。
これは商品を20個ループ内に表示させる設定です。ダッシュボードの表示設定で10件とか表示していても こちらの20が優先されます。
お好みで表示件数を変更してください。
特定のカテゴリーのみ 下記のような表示にしたい場合は、archive.phpをコピーして名前をcategory-10.php等に(10の部分は任意のカテゴリーID)名前を変更して、FTPでテーマファイルにアップロードし、その中を編集します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<section> <h2><?php single_cat_title('Category: '); ?></h2> <div class="clearfix"> <?php $paged = get_query_var('paged'); ?> <?php query_posts($query_string . '&posts_per_page=20&paged='.$paged); ?> <?php if (have_posts()) : ?> <?php while (have_posts()) : the_post(); usces_the_item(); ?> <div class="thumbnail_box heightLine"> <div class="thumimg"><a href="<?php the_permalink() ?>"><?php usces_the_itemImage(0, 108, 108); ?></a></div> <div class="thumtitle"><a href="<?php the_permalink() ?>" rel="bookmark"><?php usces_the_itemName(); ?> (<?php usces_the_itemCode(); ?>)</a></div> <div class="price"><?php usces_crform( usces_the_firstPrice('return'), true, false ); ?><?php usces_guid_tax(); ?></div> <br clear="all"> </div> <?php endwhile; ?> <?php else: ?> <p><?php _e('Sorry, no posts matched your criteria.'); ?></p> <?php endif; wp_reset_query(); ?> </div> </section> |
may the force be with you.



