ページをスクロールしてもサイドバーのメニューやバナーをウィジェットで固定(追従)表示させる簡単プラグイン [WordPress]

ブログに広告(アフィリエイト)バナー等を設置した際に、ページをスクロールしても消えることなく、ついてきて欲しいなと言うときに簡単に実装できるプラグインです。
従来はjquery(sticky)で実装しますが、面倒くさいので、プラグインで簡単に設置できるのはありがたいですね。
Q2W3 Fixed Widget (Sticky Widget)インストールと設定
プラグイン検索でQ2W3 Fixed Widgetをインストールし、有効化します。
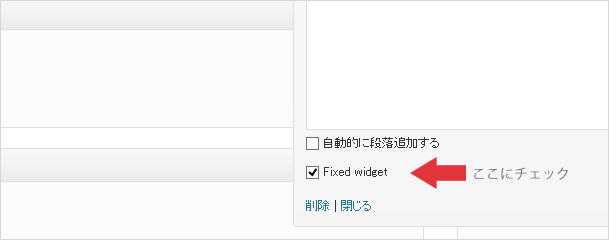
ダッシュボード 外観→ウィジェットから、適応させたいウィジェットのFixed widgetにチェックを入れます。

設定
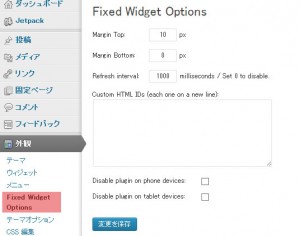
 ダッシュボードの外観メニューにFixed Widget Optionsというメニューがありますので、そこから設定が出来ます。
ダッシュボードの外観メニューにFixed Widget Optionsというメニューがありますので、そこから設定が出来ます。
margin-topは固定したウィジェットの上のスペースを指定します。デフォルトでは10pxになっています。同様にmargin-bottomは下のスペースを設定します。フッターと重ねってしまうような場合に指定します。
Refresh Intervalは基本デフォルトのままで。推奨値は250~1500らしいです。
プラグインが動作しない場合
テーマによってはプラグインが動作しない場合があります。
その場合はfunctions.phpを開き、ウィジェットの部分を見てみましょう。
例えばウィジェットの設定は下記のようになっています。(テーマによって若干違います)
|
1 2 3 4 5 6 7 8 |
register_sidebar( array( 'name'=>'Sidebar', 'before_widget' => '', 'after_widget' => '', 'before_title' => '<h3>', 'after_title' => '</h3>', )); |
上記のタグの中でbefore_widgetとafter_widgetを見てください
ここに何も指定がしていなければ、下記のように記述してください。
※section要素でなくてもID属性を持たせれば何でもいいです。%1$sが重要です。
|
1 2 3 4 5 6 7 8 |
register_sidebar( array( 'name'=>'Sidebar02', 'before_widget' => '<section id="%1$s">', 'after_widget' => '</section>', 'before_title' => '<h3>', 'after_title' => '</h3>', )); |
WordPressの初心者がfunctions.phpの編集でエラーを防ぐ為に気を付けたいこと。
may the force be with you.


