特定の記事やページにCSSやSCRIPTを適応したい場合 [wordpress]

特定の記事や固定ページでcssやscriptを読み込ませたい場合の方法です。
functions.phpに追加するだけで、wordpressのカスタムフィールドからcssとscriptを追加出来るようにする方法です。

カスタムフィールドにCSS記述欄を追加する
[php]
//Custom CSS Widget
add_action(‘admin_menu’, ‘custom_css_hooks’);
add_action(‘save_post’, ‘save_custom_css’);
add_action(‘wp_head’,’insert_custom_css’);
function custom_css_hooks() {
add_meta_box(‘custom_css’, ‘Custom CSS’, ‘custom_css_input’, ‘post’, ‘normal’, ‘high’);
add_meta_box(‘custom_css’, ‘Custom CSS’, ‘custom_css_input’, ‘page’, ‘normal’, ‘high’);
}
function custom_css_input() {
global $post;
echo ‘<input type="hidden" name="custom_css_noncename" id="custom_css_noncename" value="’.wp_create_nonce(‘custom-css’).’" />’;
echo ‘<textarea name="custom_css" id="custom_css" rows="5" cols="30" style="width:100%;">’.get_post_meta($post->ID,’_custom_css’,true).'</textarea>’;
}
function save_custom_css($post_id) {
if (!wp_verify_nonce($_POST[‘custom_css_noncename’], ‘custom-css’)) return $post_id;
if (defined(‘DOING_AUTOSAVE’) && DOING_AUTOSAVE) return $post_id;
$custom_css = $_POST[‘custom_css’];
update_post_meta($post_id, ‘_custom_css’, $custom_css);
}
function insert_custom_css() {
if (is_page() || is_single()) {
if (have_posts()) : while (have_posts()) : the_post();
echo ‘<style type="text/css">’.get_post_meta(get_the_ID(), ‘_custom_css’, true).'</style>’;
endwhile; endif;
rewind_posts();
}
}
[/php]
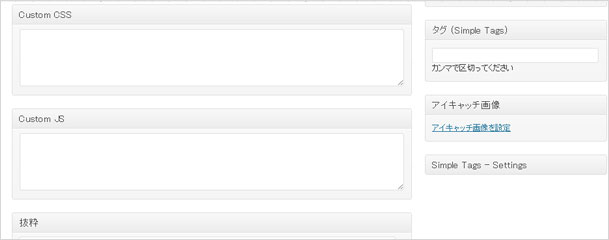
functions.phpに追加すると 記事(固定ページ)投稿画面のカスタムフィールドに「Custom CSS」という入力欄が現れます。
ここにcssの記述をしてください。ソースのhead内を除くと<style type=”text/css”></style>の間に記述したCSSが入っているのが分かります。
カスタムフィールドにScript記述欄を追加する
[php]
//Custom JS Widget
add_action(‘admin_menu’, ‘custom_js_hooks’);
add_action(‘save_post’, ‘save_custom_js’);
add_action(‘wp_head’,’insert_custom_js’);
function custom_js_hooks() {
add_meta_box(‘custom_js’, ‘Custom JS’, ‘custom_js_input’, ‘post’, ‘normal’, ‘high’);
add_meta_box(‘custom_js’, ‘Custom JS’, ‘custom_js_input’, ‘page’, ‘normal’, ‘high’);
}
function custom_js_input() {
global $post;
echo ‘<input type="hidden" name="custom_js_noncename" id="custom_js_noncename" value="’.wp_create_nonce(‘custom-js’).’" />’;
echo ‘<textarea name="custom_js" id="custom_js" rows="5" cols="30" style="width:100%;">’.get_post_meta($post->ID,’_custom_js’,true).'</textarea>’;
}
function save_custom_js($post_id) {
if (!wp_verify_nonce($_POST[‘custom_js_noncename’], ‘custom-js’)) return $post_id;
if (defined(‘DOING_AUTOSAVE’) && DOING_AUTOSAVE) return $post_id;
$custom_js = $_POST[‘custom_js’];
update_post_meta($post_id, ‘_custom_js’, $custom_js);
}
function insert_custom_js() {
if (is_page() || is_single()) {
if (have_posts()) : while (have_posts()) : the_post();
echo ‘<script type="text/javascript">’.get_post_meta(get_the_ID(), ‘_custom_js’, true).'</script>’;
endwhile; endif;
rewind_posts();
}
}
[/php]
functions.phpに追加すると 記事(固定ページ)投稿画面のカスタムフィールドに「Custom JS」という入力欄が現れます。
ここにcssの記述をしてください。ソースのhead内を除くと<script type=”text/javascript”></script>の間に記述したscriptが入っているのが分かります。
ということなので、カスタムフィールドに入力するときは<script type=”text/javascript”></script>の記述は必要ありません。
functions.phpって便利ですね。
そうした場合に復旧できるようにfunctions.phpのバックアップはとっておきましょう。一度エラーになるとブラウザで戻って書き換えても戻りません。
バックアップからFTPで上書きして再挑戦しましょう。
may the force be with you!


