記事のサムネイルをスライドで表示させるプラグインWP Carousel [wordpress]
![]() よくブログやニュースサイトで見かけるあれです。
よくブログやニュースサイトで見かけるあれです。
記事のサムネイルを取得し、jqueryのスライドショーで表示するプラグイン。WP Carouselを紹介します。
とても優れたプラグインではありますが、癖があります。
備忘録を兼ね、導入とカスタマイズ方法を説明します。
WP Carousel

インストールですが、何故か最新バージョンは動きません。なのでプラグイン新規追加から検索してのインストールは駄目です。
wordpressのプラグインページから古いバージョン(バージョン0.5.3)をダウンロードしてFTPからインストールしましょう。
WP Carouselのインストールはこちらから→
インストールが終わり 有効化をするとダッシュボードにWP Carouselというメニューが出てくるので、その中のADDをクリックします。
少し分かり辛いのですが、ADDをクリックすると ダッシュボードメニューのADDの上にCarousel 0というメニューが出て来ます。
ADDをクリックするとCarousel 1とかどんどん増えていきます。
とりあえずCarousel 0を作ったらクリックして設定画面に入ります。
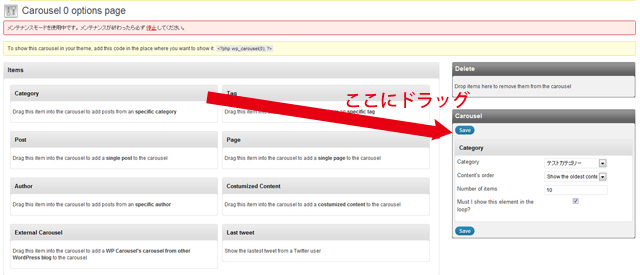
上の画像のような画面になります。まずはCarouselに表示させたいカテゴリーを選びます。やり方はウィジェトの追加と同じ方法です。Categoryをクリックして右側のBOXにドラッグします。何個でもドラッグして増やせるので複数のカテゴリーから表示させたい場合はカテゴリーの数分ドラッグします。
ドラッグしたらカテゴリーを選択し、表示順序(古い順・新しい順・ランダム)、表示件数を入力しSAVE(保存)をクリックします。
下に英語でMust I show this element~~~という部分のチェックは入れたままに。
次にテーマのテンプレートの表示させたい部分に
[php]<?php wp_carousel(0); ?>[/php]と入力します。
WP Carouselのテーマをカスタマイズする
WP Carouselで先ほどのカテゴリーの設定をした画面(Carousel 0)の下にテーマの選択という項目があります。
いくつかのテーマが用意されていますが、このテーマは、ここではカスタマイズ出来ません。
とりあえず適当なテーマを選択して表示させてみます。
サムネイルは出てくると思いますが、サムネイルの下には何も表示されず。
デフォルトでは抜粋記事が入るようになっているようです。
テーマの編集方法は ちと面倒です。
プラグインWP Carouselのフォルダの中にThemesというフォルダがあるので、選択したテーマのフォルダを開いて編集するしかありません。
背景の色等は、CSSと一部画像になっているので、それぞれのCSSとimgフォルダの中の画像を編集してください。
まずはサムネイルの画像の下に記事のタイトルを入れましょう。
使用するThemesフォルダの中のtheme.phpを開きます。
全てのテーマに共通してサムネイルの下の部分は下記のように記述されています。
[php]<div class="panel-text">
<?php echo $item[‘DESC’]; ?>
</div>[/php]
ここを下記のように変更します。
[php]<div class="panel-text">
<?php echo $item[‘TITLE’]; ?>
</div>[/php]
DESCをTITLEに変更するだけです。必ず大文字にするようにしてください。(小文字だと表示されません)
これで件名が表示されるようになりました。
件名に記事へのリンクを貼る場合は下記のようにします。
[php]<div class="panel-text">
<a href="<?php echo $item[‘LINK_URL’]; ?>" title="<?php echo $item[‘TITLE’]; ?>"><?php echo $item[‘TITLE’]; ?></a>
</div>[/php]
サムネイルのサイズを変更する
これもtheme.phpの中の下記の部分を編集します。
[php]<?php foreach ($items as $i_id => $item): ?>
<div class="panel" <?php if ($config[‘HAS_PANEL_WIDTH’]) echo ‘style="width:’.$config[‘PANEL_WIDTH’].’;"’; else echo ‘style="width:150px;"’;?>>
<a href="<?php echo $item[‘LINK_URL’]; ?>" title="<?php echo $item[‘TITLE’]; ?>">
<img src="<?php echo $item[‘IMAGE_URL’]; ?>" alt="<?php echo $item[‘TITLE’]; ?>" title="<?php echo $item[‘TITLE’]; ?>" width="<?php if ($config[‘HAS_IMG_WIDTH’]) { echo $config[‘IMG_WIDTH’]; } else { echo ‘150px’; } ?>" height="<?php if ($config[‘HAS_IMG_HEIGHT’]) { echo $config[‘IMG_HEIGHT’]; } else { echo ‘150px’; } ?>" />
</a>[/php]
デフォルトではサムネイルのサイズは幅150px 縦150pxになっていると思いますので、それぞれの数字を変更するだけです。
あとはCSSで調整する必要がありますので、最低限の知識が無いと厳しいかもしれません。
編集が終わったらFTPで上書きをして完了です。
may the force be with you…