WEB制作で使用カラーに迷ったら
色使いって本当に難しい。 クライアントのロゴの色との兼ね合いもあるし、
なのに そんなことお構いなしにロゴカラーと相性の悪い色で指定してくる場合もあり・・(ロゴと色合いませんよ。。と言いますが)
あと こういうサイトをお願いしますって言われるのが海外のサイトだと それも辛い・・(日本語に合わない配色とか)
さて、WEBに使う色は基本は3色が最適と言われています。メインカラー+2色
そんな時 メインカラーは決まっているけど それに相性のよいサブカラーを見つけるのは結構大変。
そんな時に便利なのはカラーパレットジェネレーターです。
カラーパレットジェネレーターの便利な所
- 瞬時にパターンを表示してくれる
- もちろんWEBカラーで番号表示
- 色が決まると作業もスムーズ
気をつけたい所
- 日本人(日本語)には合わない配色もある
- テキストの背景はできるだけ白で
- ジェネレーターによるサイトサンプルを鵜呑みにしてはいけない
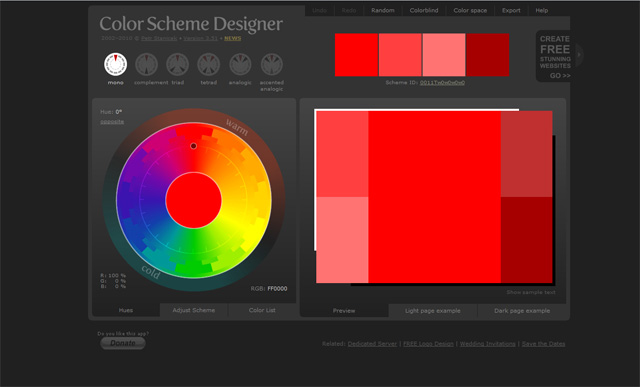
Color Scheme Desighner
私はサイトを作る前に必ずここで一旦チェックします。
メインカラーをパレットで選択するか 色番号を入力。 6種類のカラーバリエーションと2つの実際サイトにした場合のサンプルが見れます。
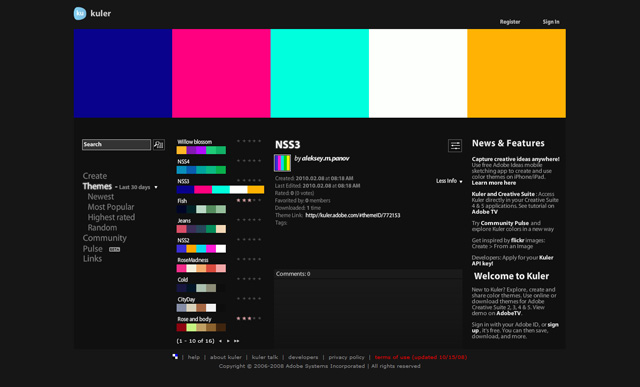
kuler
様々なカラーバリエーションを見ることが出来ます。
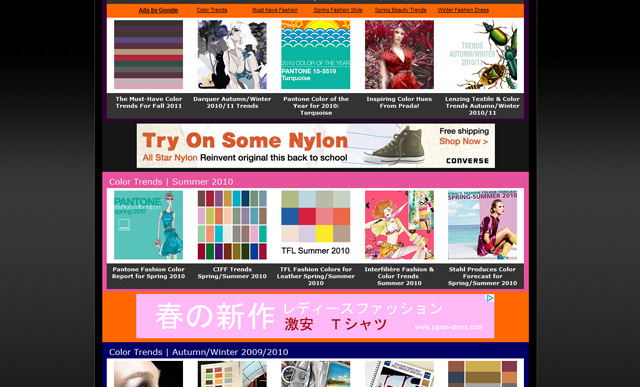
Fashion Trendsetter
ファッション関係のサイトなのですが トレンドのカラーなどがパレットで表示されています。とても参考になるサイトです。
素敵な色使いで世の中を華やかにしましょう!