[wordpress] パンくずプラグインBreadcrumb NavXT
![]() wordpressのパンくずナビゲーションと言えば 少し前はBreadcrumb Navigation XTが有名だったのですが、作者がバージョンアップをやめてしまったので、
wordpressのパンくずナビゲーションと言えば 少し前はBreadcrumb Navigation XTが有名だったのですが、作者がバージョンアップをやめてしまったので、
現在はBreadcrumb NavXT が最もポピュラーなプラグインとなりました。
どちらのプラグインでも動作的には問題ありませんが、Breadcrumb NavXT の方が細かい設定が出来ます。
Breadcrumb NavXT の導入
プラグインのサイトからDLしてアップするか ダッシュボードメニューのプラグイン新規追加から検索してインストールします。
サイトはこちら →
テンプレートに挿入
プラグインを有効化したら、テンプレートの任意の場所に下記のタグを入れます。
ヘッダーの一番下とかが一番面倒じゃないですが デザイン的に問題がある場合はページ・アーカイブ・シングルテンプレートの一番上とかに入れます。
[php]
<div class="breadcrumbs">
<!–?php if(function_exists(‘bcn_display’)) { bcn_display(); } ?–></div>
[/php]
CSSの設定と画像を使う場合
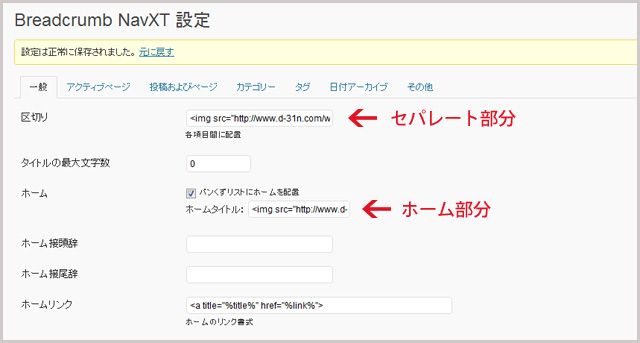
基本的に設定をしなくても問題ありませんが、ホーム部分はデフォルトでブログとなっているので、ホームに変えます。
画像を入れることもできるので、その場合は画像URLを入れます。
私のブログはホーム部分とセパレータ部分に画像を入れています。

CSSの設定
私はテンプレートに入れたクラス名の外側にヘッダーパンくずようのIDを付けています。
このサイトの上部を見て頂けると分かりますが グレーの角丸枠で囲っている部分がID要素です。
先程テンプレートに入れるタグで付けてあるclass=”breadcrumbs”にはリンクの設定と画像の位置設定だけしてあります。
下記CSSは このサイトの設定です。参考にしてみてください。
[css]
div#topbread {
background-color:#f0f0f0;
padding:10px 10px;
margin-bottom:10px;
font-size: 85%;
color:#333333;
clear:both;
-webkit-border-top-left-radius: 10px;
-webkit-border-top-right-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
}
div#topbread .breadcrumbs img {
vertical-align: middle;
}
div#topbread .breadcrumbs a {
color:#00a0e9;
font-weight:bold;
}
[/css]
問題発生!カテゴリーが急に表示されなくなった時
wordpressをバージョンアップしたり 何かの原因で急にパンくずナビのカテゴリー部分が表示されなくなった事があります。
こういう時は Breadcrumb NavXTの設定画面を出しておいて 別窓でプラグインの停止→削除→再インストール だしておいた保存画面を参考に再設定。
これで元に戻ります。 という事があったもので・・
may the force be with you…


