Jetpackの共有ボタン追加と好きな場所(テンプレート任意の場所)に設置する方法 [WordPress]

本日もJetpackネタです。今日は共有ボタンのカスタマイズを詳しく説明します。
共有ボタンを設置

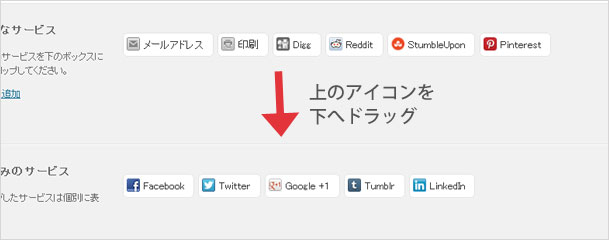
Jetpackの共有ボタン 設定ページへ行き、利用可能なサービスから有効化済みのサービスへアイコンをドラッグして移動させます。
ボタンを表示したい箇所にチェックを入れ、変更を保存をクリックして完了です。
表示箇所はコンテンツの下部に自動表示されます。
共有ボタンを新しく作る
デフォルトで設定されているアイコンは日本のSNSサービスは入ってません。
ですが、Jetpackは簡単にボタンを追加することが出来ます。
新しいボタンの登録設定
共有ボタン設定画面の利用可能なサービスの下にある「新サービスを追加」をクリックします
するとサービス名 共有URL 画像URLと3つの入力フォームがあります。
サービス名は任意ですので、適当にSNSボタンの名前を(そのままボタンに表示されるテキストになります)。
共有URLグーグル先生とかでお探しください。
参考URL→
アイコン画像は16px×16pxの物を用意してください。
参考画像(下の画像を使用する場合は直リンク無しでお願いします)


 [wpdm_file id=2]
[wpdm_file id=2]
テンプレート内任意の場所に設置する
Jetpackの共有ボタンは設定したページ(単一記事ページ等)に自動で貼られてしまいます。
なので テンプレートの好きな箇所に設置したい場合、まず自動で貼られてしまうのを防がなければなりません。
これは二つのフィルターコードをテンプレートに設置することで実行できます。
例えば単一記事(single.php)ならば、下記を参考にしてください。
[php]
<!–?php if ( function_exists( ‘sharing_display’ ) ) remove_filter( ‘the_content’, ‘sharing_display’, 19 ); ?–>
<!–?php if ( function_exists( ‘sharing_display’ ) ) remove_filter( ‘the_excerpt’, ‘sharing_display’, 19 ); ?–>
<!– ループ内のcontent呼び出しの前に上の2行を設置 –>
<!–?php the_content(); ?–>
[/php]
これで自動で貼られることはなくなりました。ボタン表示を記事に設定して、見てみましょう。
どこにも貼られていません。
テンプレートの任意の場所に設置
下記の記述を設置したい場所に貼ります。これで完了です。
[php]<!–?php echo sharing_display(); ?–>[/php]
may the force be with you.


