うちはレスポンシブサイトなんて必要ないんで。というあなたに。

レスポンシブサイトは2013年頃から普及したWEBサイトの製作方法です。
一言で説明すると、一つのサイトであらゆる端末(タブレットやスマホ等)で閲覧した際に最適化される仕組みを持つWEBサイトの事です。
「うちのお客さんはPCで見る客が殆どだから」
こんな事をまだ言っている経営者がいます。
もはやタブレットやスマホでWEBサイトを見る人はPCを上回っています。
そればかりでなく、最近では家にPCが無いという家庭も多くなってきています。
それだけでもレスポンシブサイトが必要である説明になりますが、もっと大きな問題が。
2012年からWEBサイトのスマホ最適化を推奨してきたGoogleも、2015年からはモバイルに対応していないサイトは、スマートフォンでの検索結果が影響を受け、検索表示順が下がるという発表をしました。
レスポンシブサイトのメリット
- コンテンツの作成や更新はひとつで良い
レスポンシブサイト登場以前ならば、スマホ用のサイトを別に作る必要がありましたので、更新作業も2サイト分必要でしたが、レスポンシブサイトならば、ソースは一つであらゆるデバイスに最適化されたものになります。 - SEOに効果的
- 将来を見据えたあらゆるデバイスに対応可能
スマホに優しいサイトはモバイルフレンドリーと言われ、SEOにも大きな影響を与えます。
タブレットやスマホには機種によってサイズも違います。例えば今後、冷蔵庫にタブレットが内蔵されていたり、そういう自体でもレスポンシブサイトならば最適に表示させる事が可能です。
モバイルフレンドリー
モバイルフレンドリー!なんという分り易くてステキな名称でしょう。つまりWEBサイトはスマホと友達である必要があるということです。
これを満たすことはSEOに重要な役割を果たします。
- 携帯端末では一般的でないソフトウェア(Flash など)を使用していないこと
- ズームしなくても判読できるテキストを使用していること
- ユーザーが横にスクロールしたりズームしたりする必要がないよう、コンテンツのサイズが画面のサイズと一致していること
- 目的のリンクを簡単にタップできるよう、それぞれのリンクが十分に離れた状態で配置されていること
WordPressで作るレスポンシブサイトならこんなことも
レスポンシブサイトでは、この情報はスマホでは非表示にしたいという事が出来ます。
もしくわ、この画像はスマホではこっちの画像を表示しよう等、戦略化されたWEBサイトの構築が必要です。
通常HTMLのサイトでもこのような事は出来ますが、表示させないだけで実際データは読み込まれてしまうので動作が重くなったりします。
WordPressならばphpでモバイル端末の場合の表示設定ができるので、より軽量でSEOにも優しいサイトが作れます。

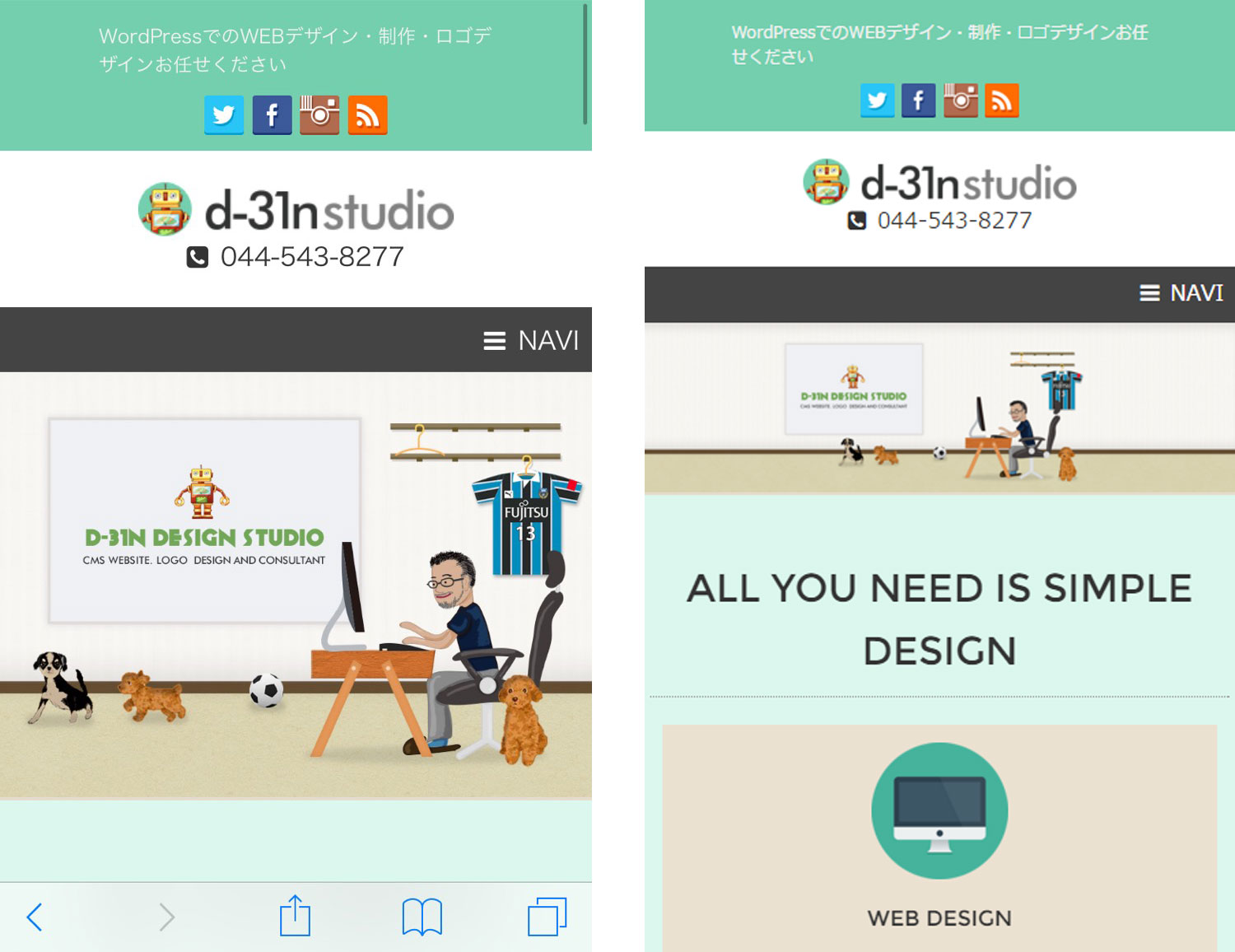
例えば上の画像は左がPCのブラウザをスマホサイトにして見た時です。コンテンツは最適化されますが、メインのイラストが横長で見辛くなっています。
モバイルでアクセスされた時は左の様にモバイル用に用意していある画像を表示させています。
モバイルでアクセスされた時は左の様にモバイル用に用意していある画像を表示させています。
まとめ:レスポンシブサイトにするなら
レスポンシブサイトはSEOに強く、あらゆる端末での閲覧に最適化されるサイトです。
スマホ時代の今ならば、スマホサイトはよりスマホライクに作る必要があります。
スマホユーザーが求めている情報。シンプルでユーザビリティに優れたWEBサイトを構築します。
お気軽にご相談ください。
ご相談・お問い合わせはこちら
スマホ時代の今ならば、スマホサイトはよりスマホライクに作る必要があります。
スマホユーザーが求めている情報。シンプルでユーザビリティに優れたWEBサイトを構築します。
お気軽にご相談ください。
ご相談・お問い合わせはこちら

